Yii2博客实战教程——用gii快速创建CURD页面
Gii是Yii为我们提供的代码生成神器,可以根据代码模板自动生成简单代码,对于简单系统的后台管理十分方便,绝对是个生产力工具。
下面我们以博客分类为例使用gii快速创建curd管理页面:
1.第一步在浏览器中敲入/gii或者在后台登陆后 adminLte的侧边菜单中有个gii的菜单项直接点击即可
2.第二步选择Model Generator,用来创建模型:输入数据库表名category,模型的class名称Category,填写namespace为common\models点击预览查看没问题后生成
3.第三步,我们选择CRUD Generator菜单创建curd的所有文件,输入模型common\models\Category(就是我们刚刚生成的模型)、搜索模型common\models\Category、控制器backend\controllers\CategoryController、视图路径@backend/views/category(这里使用了@backend的别名表示后台路径)点击预览后生成
就这么简单文件已经自动生成,包含分类的curd所有页面可以点击浏览器查看/category查看了。
如果默认的curd模板不合心意,肿么办?没关系,我们可以自定义生成器。
默认的gii模板位置是在:vendor/yiisoft/yii2-gii/generators/,如果想自定义generator,最简单粗暴的方式就是copy路径下的文件到backend/views/gii/
例如配置curd模板,就需要复制vendor/yiisoft/yii2-gii/generators/crud的default目录下的所有文件到backend/views/gii/curd目录
然后配置backend\config\main.php文件
'modules' => [
'gii'=> [
'class' => 'yii\gii\Module',
'generators' => [ //here
'crud' => [ // generator name
'class' => 'yii\gii\generators\crud\Generator', // generator class
'templates' => [ //setting for out templates
'backendgii' => '@backend/views/gii/crud/default', // template name => path to template
]
]
],
]
],
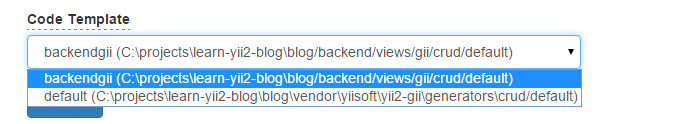
访问问后台的gii页面,打开curd,就可以在下拉模板列表中选择backendgii选项了,同时你还可以尽情的修改模板里面的各种排版布局,以及后面我们还会陆续降到如何自定义模板使用kartik的高级小部件库提升整体用户体验。