Threejs教程——材质和贴图
关于材质,threejs的官方文档(https://threejs.org/docs/index.html?q=material)讲解比...
介绍完材质后,我们来简单看看纹理贴图。如果我们想在材质上实现更加逼真的效果的话我们就要用到纹理贴图了,例如墙砖,地板等。
加载纹理图片我们使用TextureLoader
var texture = new THREE.TextureLoader().load("images/f2.jpg");
纹理可以设置水平和竖直方向的重复
texture.wrapS = THREE.RepeatWrapping; texture.wrapT = THREE.RepeatWrapping;
可以设置重复的次数
texture.repeat.set(20, 20);
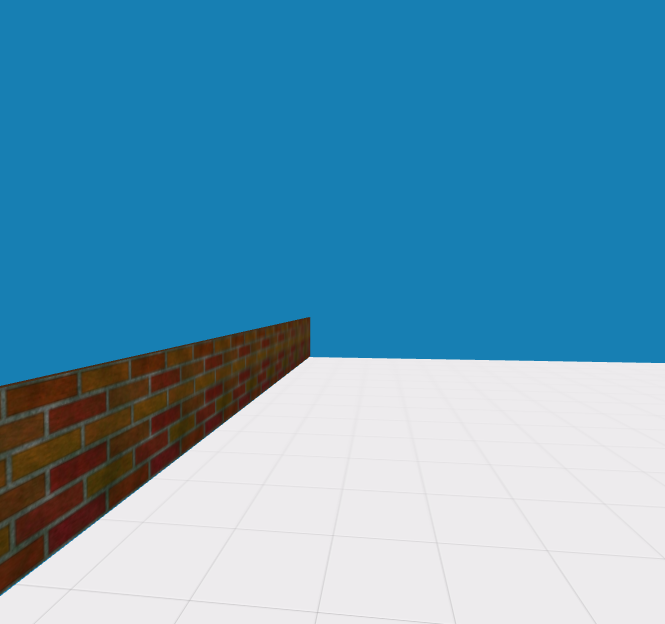
效果图如下

下面介绍几个特别的场景
1.要在立方体的不同面上贴上不同的图片
这个时候我们需要使用MultiMaterial来当作材质,指定不同面的纹理,每个面都是一个Material
var materials = [
new THREE.MeshBasicMaterial( { map:new THREE.TextureLoader().load("images/right.jpg") } ), // right
new THREE.MeshBasicMaterial( { map:new THREE.TextureLoader().load("images/left.jpg") } ), // left
new THREE.MeshBasicMaterial( { map:new THREE.TextureLoader().load("images/top.jpg") } ), // top
new THREE.MeshBasicMaterial( { map:new THREE.TextureLoader().load("images/bottom.jpg") } ), // bottom
new THREE.MeshBasicMaterial( { map:new THREE.TextureLoader().load("images/front.jpg") } ) // front
new THREE.MeshBasicMaterial( { map:new THREE.TextureLoader().load("images/back.jpg") } ), // back
];
var cubeSidesMaterial = new THREE.MultiMaterial( materials );
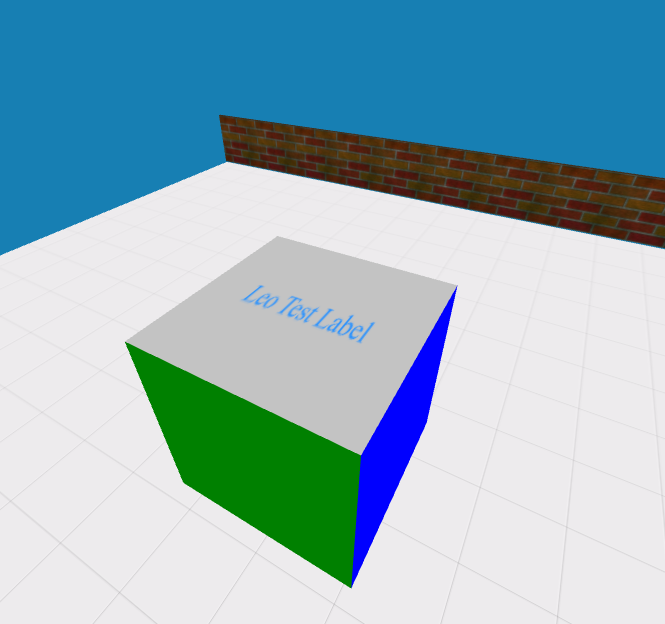
2.很多时候我们想动态生成图片或文字,当作材质纹理
这里可以使用canvas作为纹理贴图,Three为我们提供里CanvasTexture
function getTextCanvas(text){
var width=512, height=256;
var canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#C3C3C3';
ctx.fillRect(0, 0, width, height);
ctx.font = 50+'px " bold';
ctx.fillStyle = '#2891FF';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fillText(text, width/2,height/2);
return canvas;
}
var materials = [
new THREE.MeshBasicMaterial( { color: 'blue' } ), // right
new THREE.MeshBasicMaterial( { color: 'yellow' } ), // left
new THREE.MeshBasicMaterial( { map: new THREE.CanvasTexture(getTextCanvas('Leo Test Label')) } ), // top
new THREE.MeshBasicMaterial( { color: 'black' } ), // bottom
new THREE.MeshBasicMaterial( { color: 'green' } ), // back
new THREE.MeshBasicMaterial( { color: 'red' } ) // front
];
这样我们就可以利用canvas画上文字或者图形,用来填充纹理贴图。