Threejs 沿非中心点旋转
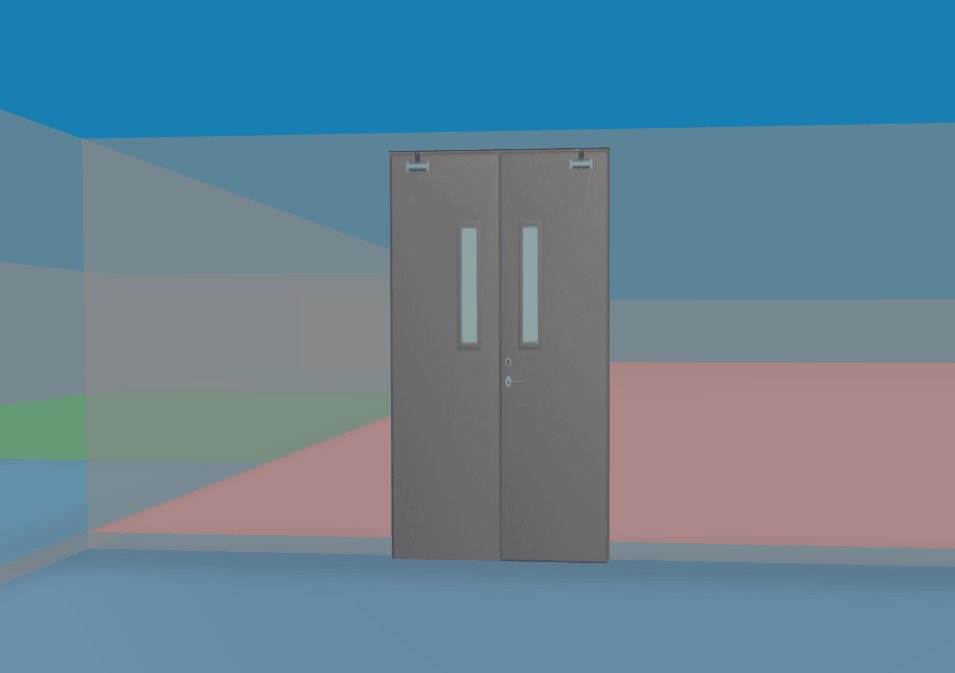
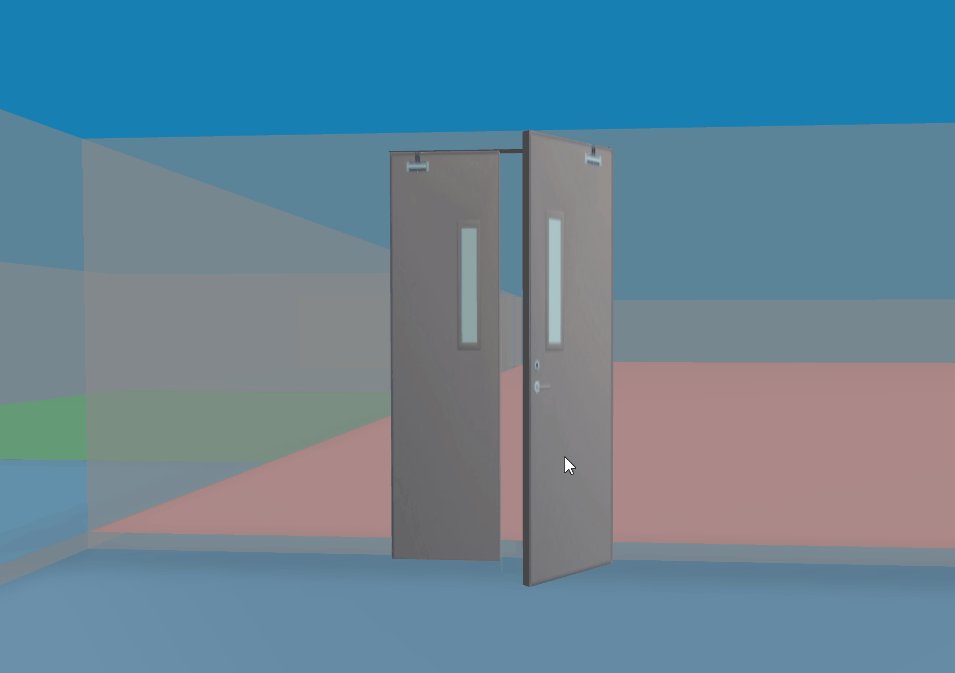
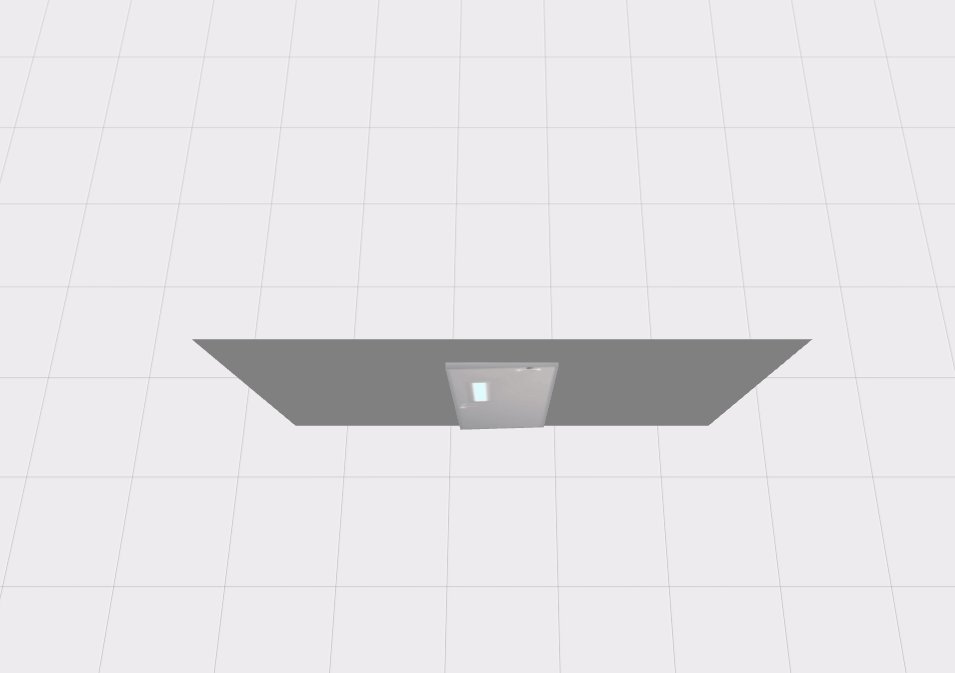
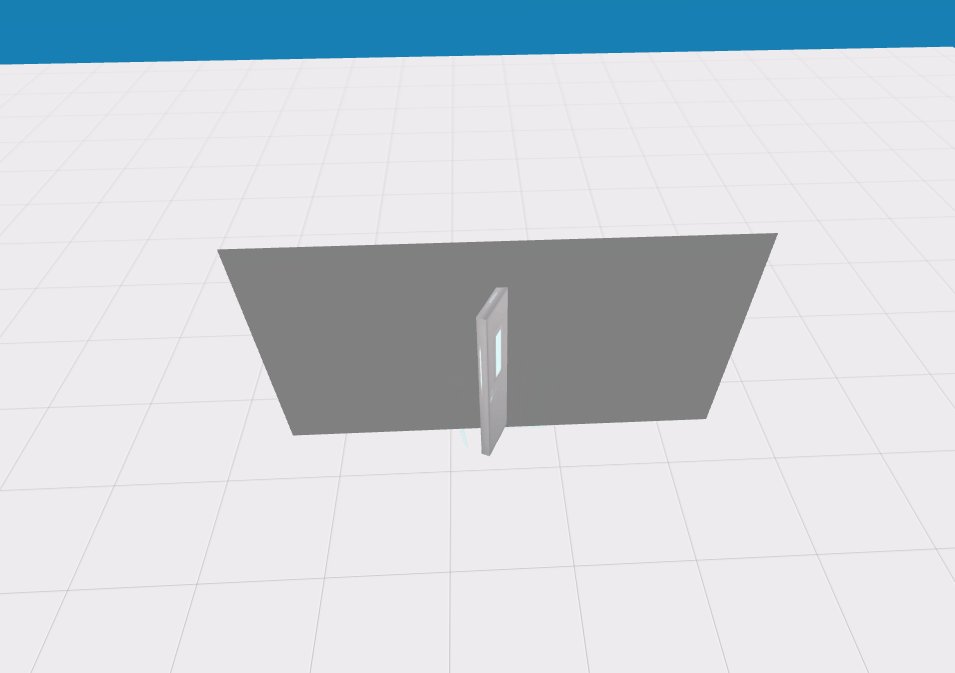
最近想在3D场景中做一个开门动画效果,非常简单,效果如下:

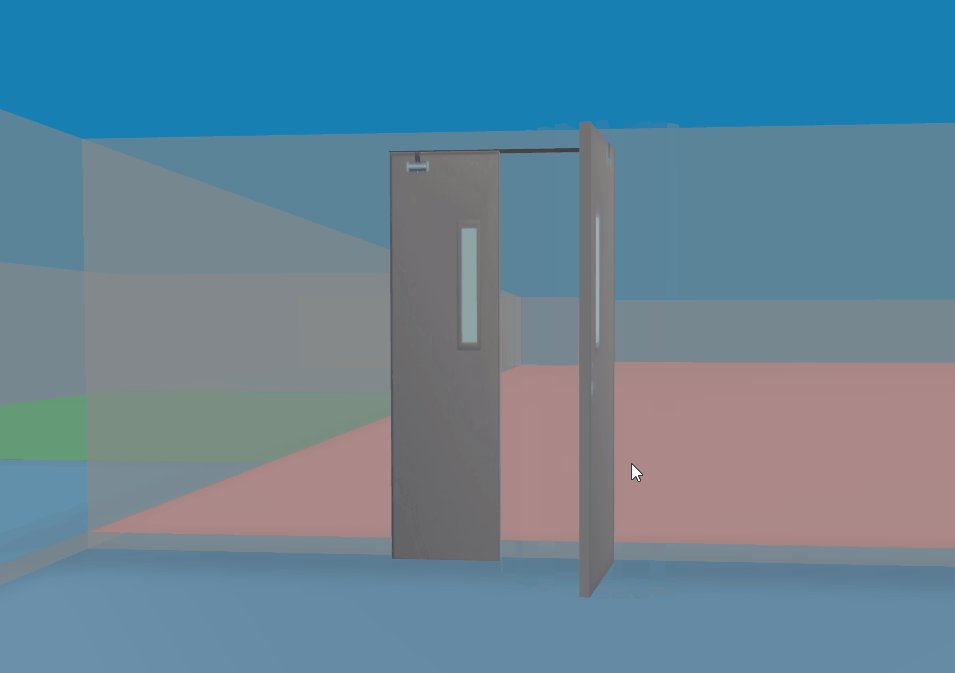
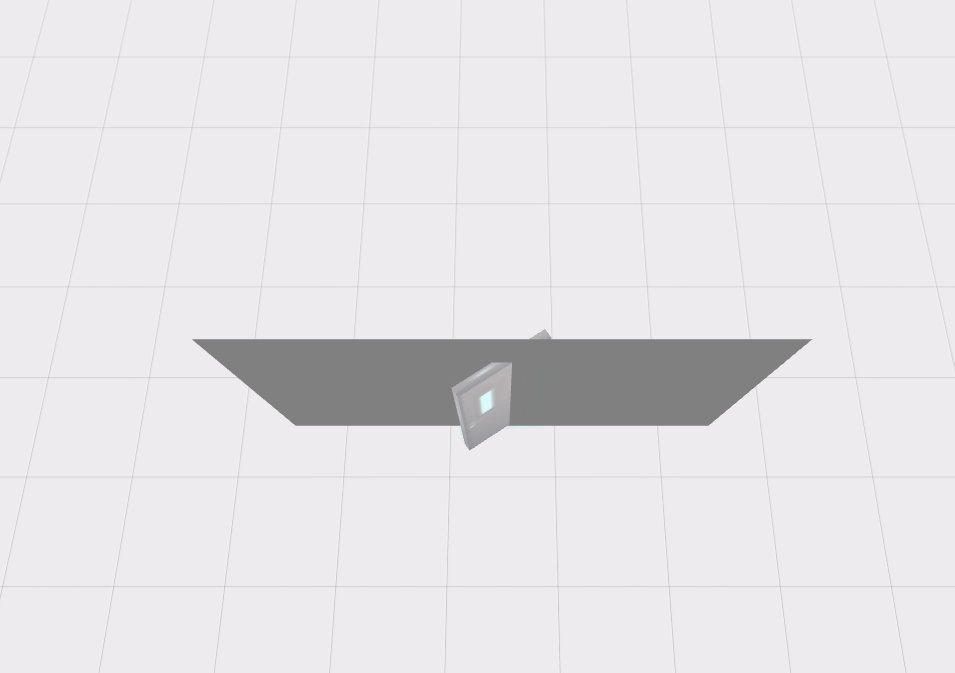
实现起来非常简单一个cube的3D物体贴图加上一个动画旋转就可以完成,可是木有想到,第一次运行的结果确实这样滴:

原因也非常简单,就是因为3D物体的旋转是按照几何中心点旋转的门的几个中心点是立方体的中间,所以就变成了这个效果,那么如何实现预期效果呢,其实也非常的容易,就是手动对几何体做一个平移。让集合体的一边落在中心点上。
var cubeGeometry = new THREE.BoxBufferGeometry(10, 20, 1, 1, 1, 1);
cubeGeometry.translate(-5, 0, 0);
var cubeMesh = new THREE.Mesh(cubeGeometry, new THREE.MeshBasicMaterial({ map: THREE.ImageUtils.loadTexture("images/right_door.jpg"), side: THREE.DoubleSide }));
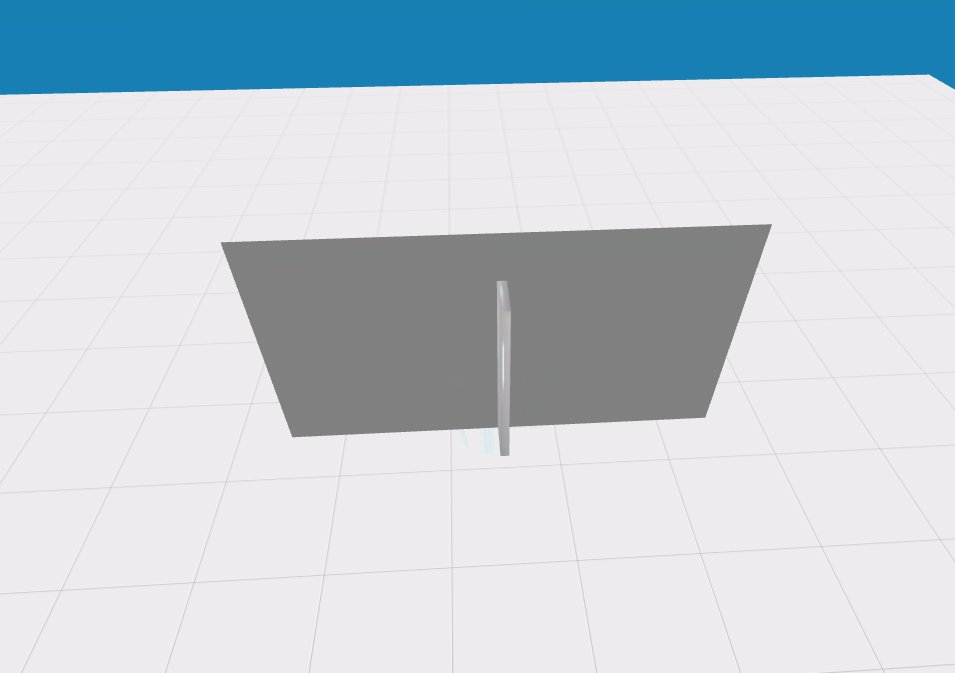
这里我们可以通过代码看到geometry做了一个水平方向偏移,偏移量正好是二分之一的宽度。so就这么简单,旋转就会按照预期效果,沿着几何体的一边旋转啦。