Threejs教程——基础概念
接下来我们继续来详细讲解以下threejs的一些基础概念。
坐标系
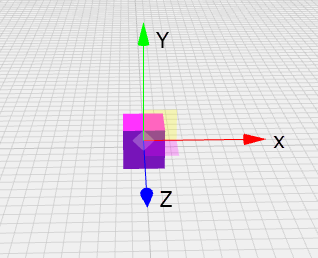
首先是坐标系统,在三维世界中xyz坐标轴分别代表三个方向。Threejs中的x轴向右,y向上,z从屏幕向外,示意图如下

另外在场景中加入以下代码,便可以显示坐标轴辅助线(x轴为红色,z轴是蓝色,y轴是绿色)
scene.add(new THREE.AxisHelper(5));
了解了坐标系后,我们继续来看实现一个3d场景的必要元素。我们可以这样理解:一个三维场景实际上是一个摄像机在拍摄一个舞台场景,然后通过渲染器渲染到屏幕上。所以一个三位场景的主要要素有摄像机(camera) 场景(scene) 三维网格模型(mesh) 渲染器(render)等。接下来配合代码:
场景
首先来说说场景,代码中就是
var scene = new THREE.Scene();
场景类似我们现实生活中的舞台,所有的三维模型显示的东西都需要加在场景中才能被渲染。把模型加入场景只需要调用场景实例的add方法即可
scene.add( Mesh模型 );
摄像机
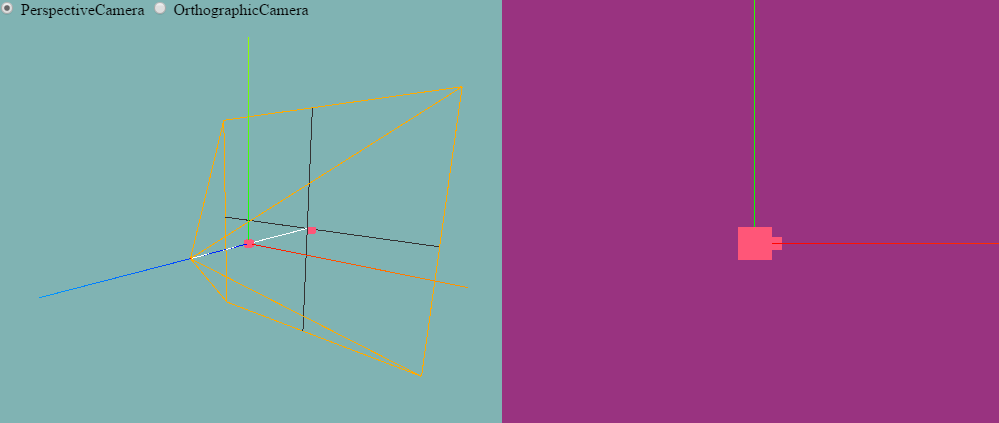
关于摄像机,Threejs为我们提供了大致两类摄像机,正交摄像机(OrthographicCamera)和透视摄像机(PerspectiveCamera)。这两类摄像机最大的区别就是在于投射效果。透视摄像机会产生近大远小的透视效果,更加逼近人眼的真是显示效果。而正交摄像机则会将三维物体显示成同样大小尺寸。一个典型的应用就是用透视摄像机作为场景的主摄像机,同时加入正交摄像机作为屏幕上的hud显示。
透视相机显示两个立方体效果会呈现远处的方块变小了

正交相机显示远处的立方体大小没有变化

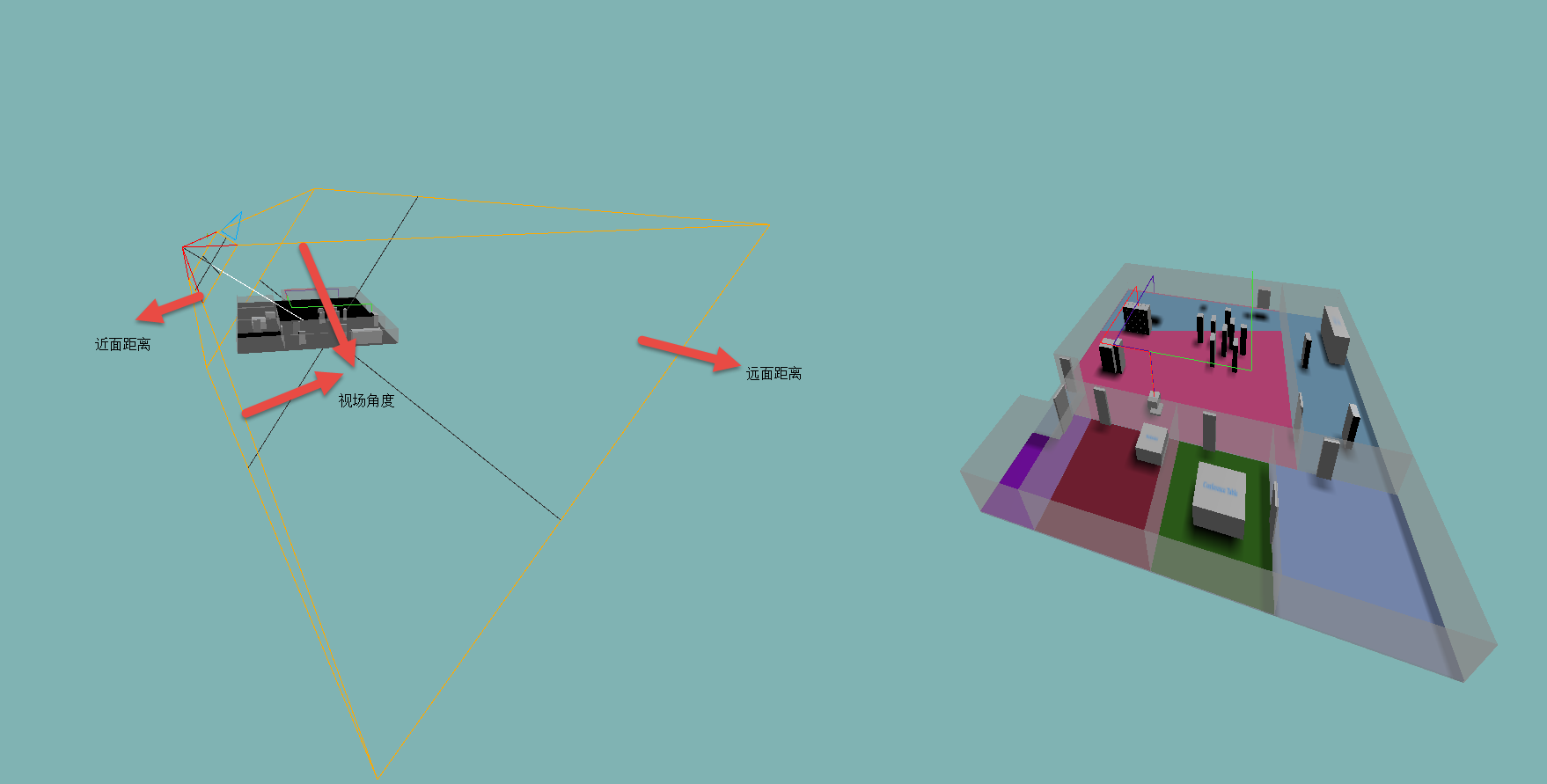
具体参数很多,我们就常用的透视摄像机来简单讲解下。例如一个透视摄像机的代码
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
参数是( fov视场角度, aspec宽高比, near近面, far远面 )

一般来说视角设置75-90左右,近面设置0.1 远面设置10000(除非你的场景真的非常大超过10000)
渲染器
一般用WebGLRenderer作为渲染器渲染场景,当然也有Canvas渲染器选择具体可以参考官方文档,下面的例子做了webgl兼容
function webglAvailable() {
try {
var canvas = document.createElement( 'canvas' );
return !!( window.WebGLRenderingContext && (
canvas.getContext( 'webgl' ) ||
canvas.getContext( 'experimental-webgl' ) )
);
} catch ( e ) {
return false;
}
}
if ( webglAvailable() ) {
renderer = new THREE.WebGLRenderer();
} else {
renderer = new THREE.CanvasRenderer();
}
一般来说三维场景是一个一直不停渲染的循环方法,实现的方式是利用原生的requestAnimationFrame方法调用一个自己的渲染函数,类似如下:
var render = function () {
requestAnimationFrame( render );
renderer.render(scene, camera);
};
三维模型
一个三维模型Mesh是由一个几何体加上材质所构成的,几何体决定了模型的几何形状,材质决定了模型的外观属性,一个简单的理解就是一个西瓜的瓤决定了它的大小和圆扁,而西瓜皮决定了它外表啥样。对于模型我们回头可以单独讲解或者大家可以去看看官方文档和示例
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( { color:0xff5678 } );
var cube = new THREE.Mesh( geometry, material );