Yii2博客实战教程——多说评论的整合
博客中评论必不可少,今天我们就给大家介绍一款非常实用的社会化评论插件——多说评论。官网是http://duoshuo.com/
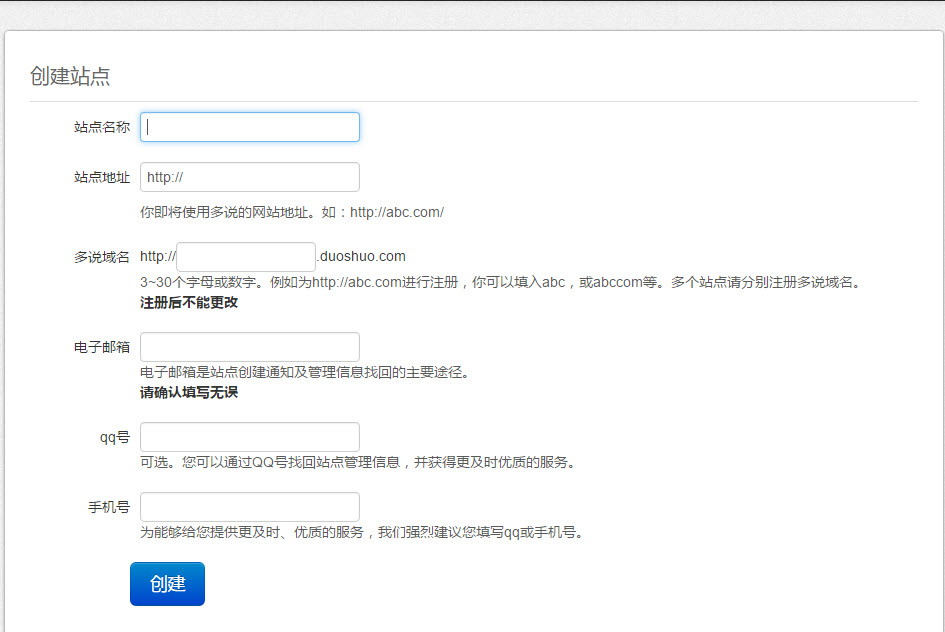
首先登陆多说,然后创建站点

完成后多说会自动跳转到代码位置,我们只需复制他提供的代码修改相关参数,放入我们的博客页面就可以完成啦
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="请将此处替换成文章在你的站点中的ID" data-title="请替换成文章的标题" data-url="请替换成文章的网址"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"88899775522443311"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
简单吧,博客评论框如此之容易。
