Threejs教程——光线和阴影
光线与阴影
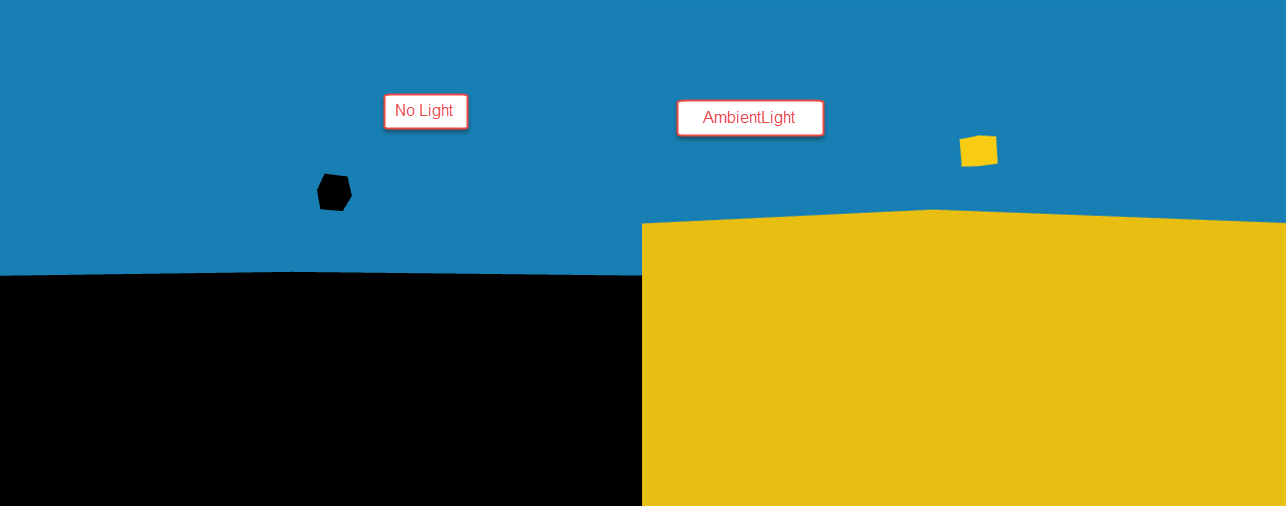
AmbientLight(环境光)
环境光作为基础光线,将应用到场景中的所有三维物体上,一般需要配合其他光源一起使用。AmbientLight不能产生阴影,也不需要指定坐标位置。设置好颜色和强度就ok了。
ambientLight = new THREE.AmbientLight(0xDFDFDF, 0.3); scene.add(ambientLight);

PointLight(点光源)
点光源类似我们生活中的灯泡,光是没有固定方向,向着四周散射的。

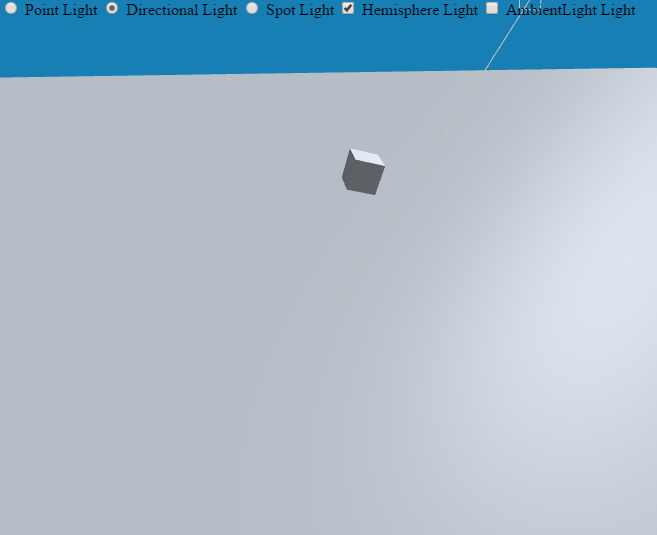
DirectionalLight(方向光)
DirectionalLight是较经常使用的光源,它的光纤都是平行向着一个方向发射的。所以使用DirectionalLight我们可以模拟类似太阳光的环境光照效果。

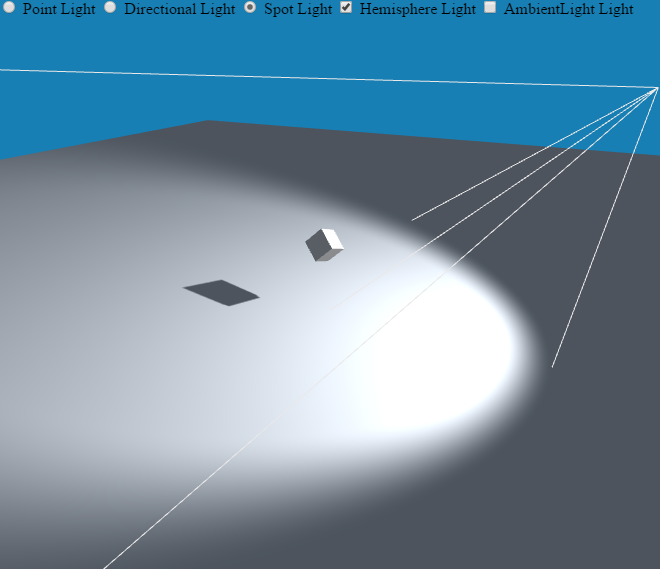
SpotLight(聚光灯光源)
SpotLight可以产生类似聚光灯的效果。

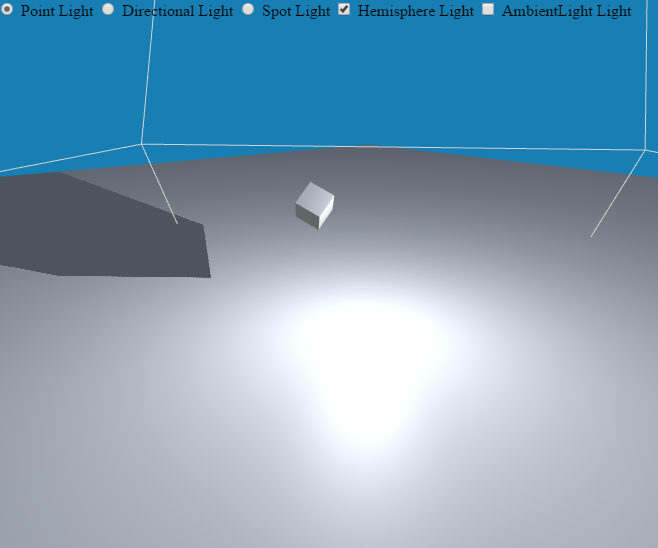
HemisphereLight(半球光源)
HemisphereLight可以更加真实的模拟自然光源,因为它不仅可以提供天空中的光线,还提供了来自地面漫反射的地面光线。HemisphereLight不能产生阴影
var light = new THREE.HemisphereLight( 0xffffbb, 0x080820, 1 ); scene.add( light );
第一个参数是天空的光线颜色,第二个参数是地面反射光的颜色,第三个参数是强度
Shadow阴影
在三维场景中,我们想让物体产生阴影,需要做以下设置:
1.设置渲染器开启阴影
renderer.shadowMap.enabled = true; renderer.shadowMap.type = THREE.PCFSoftShadowMap;
2.设置光线开启阴影
light.castShadow = true;
3.设置需要产生阴影的mesh
cube.castShadow = true;
4.设置接收阴影的mesh(如地面等)
plane.receiveShadow = true;