Yii2 可编辑列直接修改表格数据
很多时候,我们希望在curd的index页面直接修改一些数据,而不是进入到编辑页面修改保存。这里给大家提供一种使用kartik-v扩展的实现方法。
首先使用composer安装一些必要扩展
"kartik-v/yii2-grid": "@dev", "kartik-v/yii2-editable": "1.7.x-dev", "kartik-v/yii2-widgets": "3.4.0.x-dev", "kartik-v/yii2-date-range": "1.6.x-dev"
然后再我们的views的index.php里面用它的gridview替换系统的gridview
use kartik\grid\GridView;
修改其中需要编辑的列(比如文章标题title)
[
'class'=>'kartik\grid\EditableColumn',
'header'=>'标题',
'attribute'=>'title',
'pageSummary'=>true,
'editableOptions'=> ['formOptions' => ['action' => ['/post/editInline']]]
],
这里可以看到我们指定了一个editableOptions中的formOptions就是修改时我们提交的地址,所以我们要在post的congtroller里面添加action,接收前台发送的请求。这里我们直接override基类里面的actions方法,加入一个插件自带的action,做适当的修改就可以。
public function actions()
{
return ArrayHelper::merge(parent::actions(), [
......
'editInline' => [ // identifier for your editable column action
'class' => EditableColumnAction::className(), // action class name
'modelClass' => Post::className(), // the model for the record being edited
'outputValue' => function ($model, $attribute, $key, $index) {
if($attribute == 'category_id')
return $model->category->name;
return $model->$attribute; // return any custom output value if desired
},
'outputMessage' => function($model, $attribute, $key, $index) {
return ''; // any custom error to return after model save
},
'showModelErrors' => true, // show model validation errors after save
'errorOptions' => ['header' => ''] // error summary HTML options
],
]);
}
我们设置了EditableColumnAction的outputValue方法,让用户在修改分类id时返回的是分类的名字,这里的返回值会用于显示。
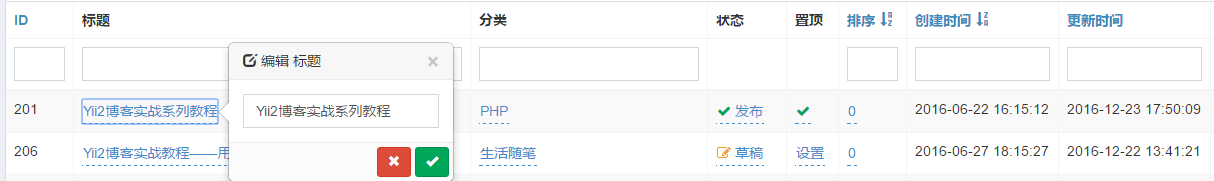
简单吧,经过几个配置我们就可以实现对表格的行内编辑并保存。效果如下: