Threejs教程——动画
在Threejs中实现动画可以采用两种方式,一种是直接在render循环中写动画逻辑,比如每次渲染的时候修改动画对象的一些属性,这种方法比较简单粗暴,没有很好的控制。还有一种是较为高级的使用成熟的第三方库Tween来做。接下来我们就两种方法分别介绍:
第一中:
我们在render循环中写入一下代码
var render = function () {
requestAnimationFrame(render);
step += 0.01;
cube.position.x = 2 + (1 * (Math.cos(step)));
cube.position.y = 2 + (10 * Math.abs(Math.sin(step)));
cube.rotation.x += 0.03;
cube.rotation.y += 0.03;
cube.rotation.z += 0.03;
renderer.render(scene, camera);
};
运行就可以看到cube在进行旋转和平移的动画,这种动画比较初级。
接下来我们着重讲下Tween动画库。Git地址是https://github.com/tweenjs/tween.js,使用起来也非常方便。
第一步下载文件(在git的src目录下面)并且引入Tween的文件
<script src="js/Tween.js"></script>
第二步初始化一个Tween
var tweenPosition = new TWEEN.Tween(cubeMesh.position)
.to({ x: cubeMesh.position.x, y: height * 0.5 * full, z: cubeMesh.position.z }, 1500)
.easing(TWEEN.Easing.Back.Out)
.start();
第三步,在主循环中调用Tween类的静态方法update
var render = function () {
requestAnimationFrame(render);
TWEEN.update();
renderer.render(scene, camera);
};
注意,这里是TWEEN的静态方法,而不是你实例化的动画对象,这个静态方法会自动更新调用所有动画。
比如我们可以写两个动画,一个修改位置,一个修改大小。
var tweenScale = new TWEEN.Tween(cubeMesh.scale)
.to({ x: 1, y: height * full, z: 1 }, 1500)
.easing(TWEEN.Easing.Back.Out)
.start();
var tweenPosition = new TWEEN.Tween(cubeMesh.position)
.to({ x: cubeMesh.position.x, y: height * 0.5 * full, z: cubeMesh.position.z }, 1500)
.easing(TWEEN.Easing.Back.Out)
.start();
另外Tween还支持多种Easing函数,让你的动画更加生动,比如弹跳效果等,具体大家可以参考Tween的文档。

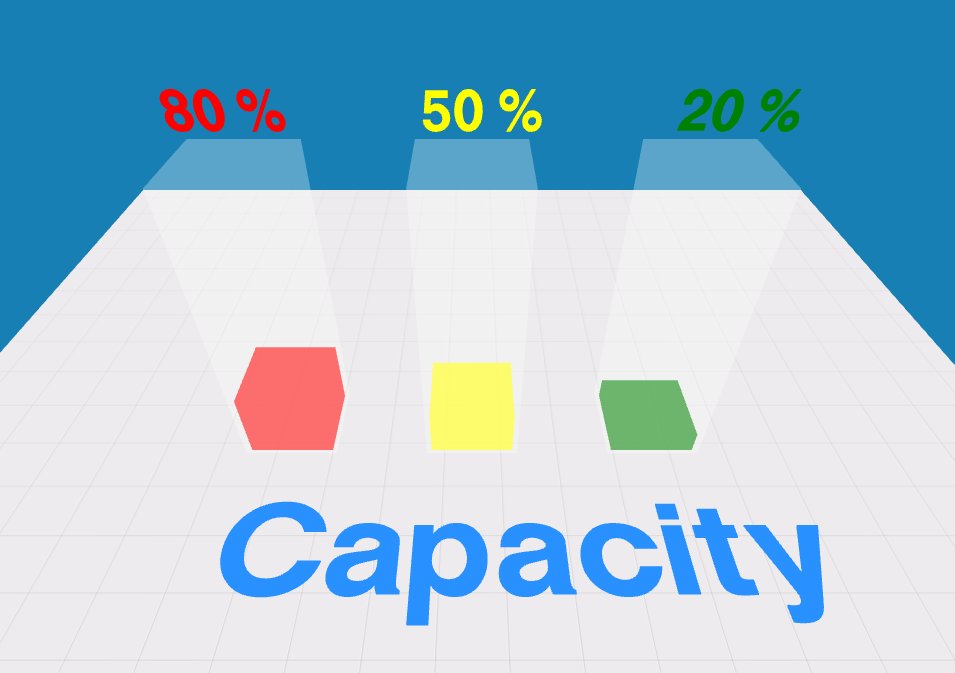
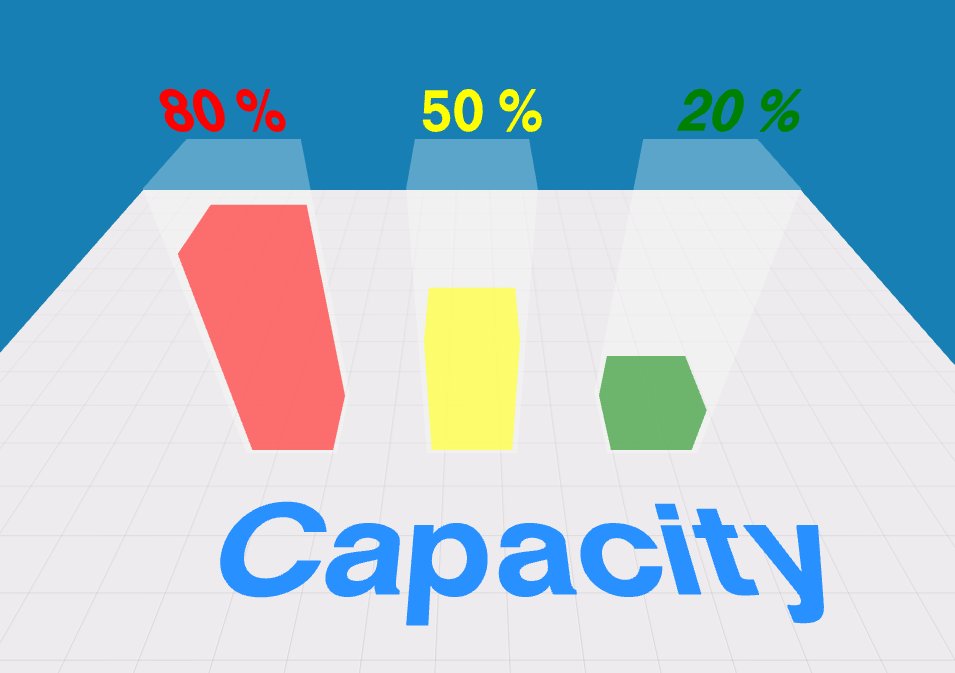
最后给出一个在线demo